FitLit - Part One!
Goals and Objectives
- Use object and array prototype methods to perform data manipulation.
- Create a dashboard that is easy to use and displays information in a clear way.
- Write modular, reusable code that follows SRP (Single Responsibility Principle).
- Implement a robust testing suite ideally using TDD.
- Make network requests to retrieve data.
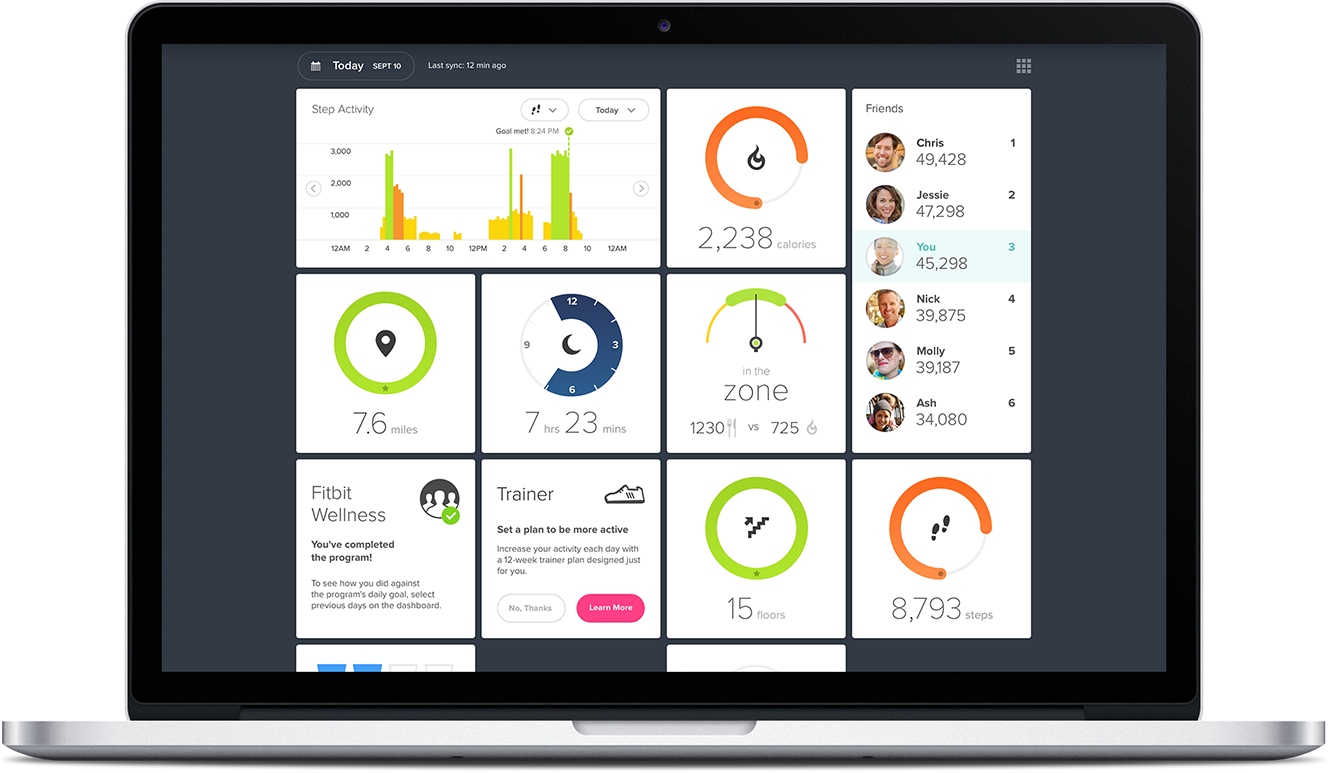
In this project, you will be given data from an activity tracker for many users over many days. Think of something like Fitbit or Strava. Activity devices log data and present it on a dashboard for their users. Your goal is to present a useful dashboard for a user to view and see their latest activity data, goals, and milestones.

Note
The image above is not a comp. We expect you to design your own dashboard layout that is relevant to the data that was logged or calculated for a user or group of users. Use inspiration from Fitbit and other fitness/activity apps, but do not copy an app directly.
Find 3 inspirations from 3 different apps that you want to use to guide the user interface of your application. (Google image search is great for finding inspiration as well as a site called Dribbble).
Be specific about what piece you are trying to re-create. What specifically do you want to replicate from this site? (i.e. layout, color palette, flat design, font, etc)
Timeline and Deliverables
Dates and deadlines to be aware of:
Monday Week 2 - Submit the following to your PM BEFORE beginning to write code via Slack:
- DTR - some things to highlight:
- Individual learning goals
- Schedules
- Communication expectations
- When you will do a quick 15-minute daily check-in as a whole group
- Project board (this should be kept updated throughout the project and will be reviewed by PM in check-ins).
- 3 design inspirations (Please include links and details on what you’re trying to re-create).
- Wireframes (a rough sketch of your website for planning - pen and paper is perfectly fine for this)
Monday, Week 3 - Project due at 9PM.
- Submit part one of your project here
Working with Webpack
This project is set up to use Webpack, a module bundler. It will take whatever code we write, and bundle it into a series of more efficient files that the browser can read (allowing us to use things like Sass, npm packages and ES6 import / export syntax).
This video provides a nice overview of some things webpack lets us do out of the box, most of which is set up for you already.
This article provides some more detail into how Webpack works, and what the webpack.config.js file is doing (don’t mess with this file unless you’re sure you need to – feel free to ask before you change things).
 Notes on Webpack
Notes on Webpack
Initial Setup
For this project, you need to use this FitLit Starter Kit repo. Follow the instructions in the README for forking the repo and getting it set up. Once you have it set up, follow the instructions to verify it is set up correctly.
Testing Setup
There is no boilerplate for testing in the starter-kit repo. You will need to set up all of the tests yourself. Although, if you have run npm install in the setup instructions, then the tooling you need to start testing is already installed (mocha and chai). Refer to the testing lesson from week 1 as a guide to get started as well as the mocha and chai documentation pages.
Project Iterations
Each iteration has a “Data” section and “Dashboard” section. Data deals with using the data to calculate something meaningful for the user. The Dashboard section deals with what to display on the page.
Don’t get too caught up with polishing your dashboard too early. You’ll want to focus your energies first on the calculation methods, and then move on to the dashboard display. Establish some kind of minimum viable product (MVP) for your dashboard look, and then polish from there.
Note About Dates
For this dataset, when “today” is referenced in iterations, it is the last date in the data. The latest week is the most recent 7 days in the data (even if they aren’t consecutive).
You should not be hardcoding the date. You should be using code to find the last (most recent) date in the dataset for the current user, using that date as “today”, and displaying data based on that date. Note that different users may have a different date as their most recent date - once you are dynamically pulling this date from the data, it shouldn’t matter that it changes for different users.
Third-Party Libraries
Please get instructor approval first before using additional third-party libraries. You may use Day.js to help with manipulating / formatting dates if you find it necessary. You may also use Chart.js in order to help with displaying some data. (Note: Learning a new technology does take extra time. Plan ahead and maybe do a research spike over the first weekend, before deciding to use it.)
- You are not required to use any 3rd party libraries
Testing
You should NOT use the original data files in the data directory for testing. These are big files to begin with, and a real-world dataset would have millions of records. That’s far too big to use every time you want to run a test.
Instead, for your tests, you should create small, sample datasets that match the structure of the application data. By creating this sample dataset, you will also know if your methods are working correctly because you can do the calculations by hand with a much smaller dataset.
You are expected to test all class properties and methods, and you are expected to research and implement beforeEach in your test files.
Remember to test all possible outcomes (happy/sad/etc). Ask yourself:
- What is the value of each property?
- Does the method return anything?
- Does the method update any properties?
- Are there different possible outcomes to test based on different arguments being passed in?
You are not expected to test:
- DOM manipulation / DOM manipulating methods (like
document.querySelector(...)) - Fetch calls
Daily Check-Ins
Every work day, your group should do a check-in as a whole group, preferably live over Zoom, and discuss at least these things:
- What is the state of the project so far? (update your GitHub project board if necessary)
- What is each person working on today?
- Are there any blockers, and what is your plan to get through the blocker?
Your daily check-in (sometimes called “stand-ups”) schedule should be outline in your DTR so the whole group is aware of the meeting.
 Iteration 1 - Get Familiar with the Data and Users
Iteration 1 - Get Familiar with the Data and Users
Data
Dashboard
 Iteration 2 - Hydration
Iteration 2 - Hydration
Data
Dashboard
 Iteration 3 - Fetch Calls
Iteration 3 - Fetch Calls
 Iteration 4 - Sleep
Iteration 4 - Sleep
Data
Dashboard
 Iteration 5 - Activity
Iteration 5 - Activity
Data
Dashboard
Rubric
Functional Expectations
- 4: Application fulfills expectations of iterations 1 - 5 as well as an extension that you create and let your project manager know about before submission.
- 3: Application fulfills expectations of iterations 1 - 5 with no bugs or missing functionality.
- 2: Application is usable but has some missing functionality.
- 1: Application crashes during normal usage.
JavaScript / SRP / Fetch
- 4: Application demonstrates excellent knowledge of JavaScript syntax, style, and refactoring. Application is expertly divided into logical components each with a clean, single responsibility.
- 3: Class methods use array and object prototypes -
forloops are not used in the application. Application shows strong effort towards organization, content, and refactoring. Application is effectively broken into logical components, but violate the principle of SRP. - 2: Class methods use a mix of array and object prototypes and
forloops. Application runs but the code has long methods, unnecessary or poorly named variables, and needs significant refactoring. Divisions of logic into classes are inconsistent or unclear. - 1: Application generates syntax error or crashes during execution. Application logic shows poor decomposition with too much logic mashed together.
Testing
- 4: Application covers all aspects of the application including various flows and covers both happy/sad paths. Tests must be passing to be considered.
- 3: Application is well tested but fails to cover some features and only tests for happy paths. Tests use smaller, sample data files as input rather than the large, original data files. Some use of beforeEach to DRY up tests. Tests must be passing to be considered.
- 2: Application makes some use of tests, but the coverage is insufficient given project requirements. No use of beforeEach to DRY up tests. Tests must be passing to be considered.
- 1: Application does not demonstrate strong use of TDD, and some tests might be failing.
User Interface
- 4: The application can stand on its own to be used by an instructor without guidance from a developer on the team. The UI does not detract from the UX. Design is responsive across small, medium and large breakpoints.
- 3: The application has many strong displays/interactions.The UI does not detract from the UX.
- 2: The application shows effort in the interface, but the result is not effective. The evaluator has some difficulty using the application when reviewing the features in the users’ needs.
- 1: The application is confusing or difficult to use.
Minimum Professionalism Expectations
- Team collaborates effectively. Team holds daily check-ins throughout project.
- Commits are atomic and frequent, effectively documenting the evolution/progression of the application. There is no more than a 10% disparity in project contributions between teammates.
- The Project Board is utilized with Github issues and labels.
- Developer uses PRs from feature branches before adding new code to the main branch.
- The README is formatted well and at a minimum contains:
- Overview of project and goals
- Overview of technologies used, challenges, wins, and any other reflections
- Screenshots/gifs of your app